散歩

きょうは、雨降りか 散歩できないじゃん
今日は雨が朝から降っています。いつものように散歩はできないので、家の庭の写真を撮りました。
なかなか、雨の日に写真を撮るのは難しいですね。何をとったらいいかわからないし、雨粒を写真に移すのはむずかしいですね。家の庭の木と花で雨粒を表現してみました。
よーく 雨粒を見てください。きれいですね。
明日は雨が止んで、散歩したいですね。
ニュース
昨日は県内の高校入試の発表でしたね。
私も数十年前にありました。一生懸命勉強をしました。
今回の受験生も、一生懸命に勉強したことでしょうね
結果がどうようにでたか、人によってさまざまだと思いますが、ここで頑張ったということは大切なことだと思います。また、あなたの進路はここで終わりではないと思いますので、次のステップに向かって頑張ってください。
趣味8回
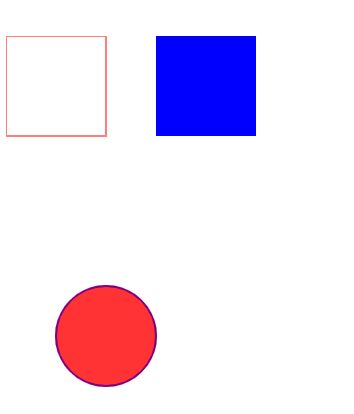
今回はjavascriptで図形を描画します。
プログラミングについて、現在進行中の言語はhtml,css,javascriptになります。これらを選んだ理由としては、私の場合:エディター(メモ帳)ブラウザー(chrome)があれば表現できるからです。
また他の言語においても、基本的な文法はほぼ同じです。
それでは、今回はbodyとscriptの中身だけ書きます。いつものように”(”→”<“にしてください。
<body>
<canvas></canvas>
<script>
const cs = document.createElement(‘canvas’); //キャンバスを600×400で作成
const ctx = cs.getContext(‘2d’);
cs.width = ‘600’; cs.height = ‘400’;
document.body.appendChild(cs);
ctx.strokeStyle = “red”; //赤枠の四角を作成
ctx.strokeRect(0, 0, 100, 100);
ctx.fillStyle = “blue”; //青塗の四角を作成
ctx.fillRect(150, 0, 100, 100);
ctx.arc(100, 300, 50, 0 * Math.PI / 180, 360 * Math.PI / 180, false);
ctx.fillStyle = “rgba(255,0,0,0.8)”; //赤塗、紫枠の円を作成
ctx.fill();
ctx.strokeStyle = “purple”;
ctx.lineWidth = 2;
ctx.stroke();
</script>
</body>
できると、下記のように表示 できましたか?




























コメント