散歩

今日はすこし寒いですね。まあ歩きましょ
朝散歩 今日はいつもより家を出るのが遅くなってしまいました。
山頂到着 8:40 昨日は午後だったので暖かい多くの人がいました
今日は、人はあまり見当たらず、いつものメンバーがいつものように
散歩していました。いつも今日は特別なものは見当たりませんので
いつも、歩く道を見てください。下に城山の地図も入れてみたよ。クリックして赤いところだよ
ニュース
オリピック 聖火リレーの離脱者が後から後から増えていますね。1年延びて予定がつかなくなったようですが、どうなのですかね
JRCの不正受給の問題 本当に困っている人に回してあげてください
趣味7回
えーと今回はJavascript でh1の色を変えてみよう。今思いついたがやっぱりボタンを押して
変わった方がいいよね。ちょち待ってネタ直しする
今回の準備 htmlのひな型ごと書きます。今回はhtmlの中に css(headの中styleタグ) js(scriptタグ)を書きます。いつもどうりファイル作成、中にindex.htmlファイル作成。コードを書いたら
index.htmlをブラウザーにドラックアンドドロップしてください。いつものように左側”(”を半角”<”に
直してください
ではコードです
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style> #h1{
color:red;
}
#button{
background-color: red;
}
</style>
</head>
<body>
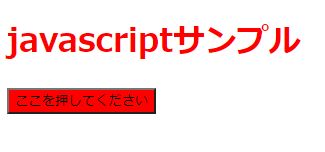
<h1 id=”h1″>javascriptサンプル</h1>
<button id=”button”>ここを押してください</button>
<script>
var btn=document.getElementById(‘button’);
var text=document.getElementById(‘h1’);
btn.addEventListener(‘click’,function(){
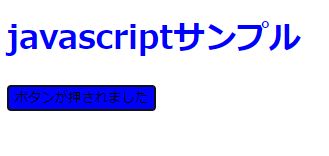
h1.style.color=”blue”;
btn.innerHTML=”ボタンが押されました”;
btn.style.backgroundColor=”blue”;
});
</script>
</body>
</html>





























コメント