お散歩
朝8時くらいから散歩しました。
昨日までは寒かったけれど今日は暖かいですね。散歩で初めて出会ったのは、地元の鉄工所の社長でした。
その次に見たのは、電車です。山を登り、降りてくる間に3~4本電車を見ます。
先週は、飛行機だったのですが、今週は電車でした。
田んぼの梅もつぼみをつけました。ねこやなぎは立派になりました。
毎回、登るたびに右足がいたかったり、左足がいたかったりします。日々人間の体調は異なります
みなさんも健康には気をつけて毎日、いい日がおくれるよう頑張りましょう
ニュース
今週の話題は、JOC会長に橋本さんに決まったりましたね。いままでの役職を辞してなりましたね。
どちらが良かったのか、圧力なのかよくわかりませんが、とりあえず目先、日本の開催が終了するまで、頑張ってください。
ワクチンの接種がはじまりましたね。TVで聞くのは痛くなかった。というような話ですね。
今のところ、ワクチンに対するマイナスの話はありませんね。
早く、多くの人が接種を受けてコロナ禍前の状態に近くなることを祈ります。
また、わが町の話ですが町の中心に観覧車ができましたね。4月から運転するみたいですね
夜はLEDを光らせるみたいですね。
趣味
趣味3回目
cssについて
はじめに、エディターにXXXX.htmlのファイルを作成して記入してください。
下記、書き終わったら、XXXX.htmlのファイルをドロップアンドドラックです。
今回は前回書いた。文字列青白文字の装飾を別の方法で表示
見出し(h1についても 文字色の変更をしてみました)
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<itle>Document</title>
<style>~</style>の間がCSSです headタグの中に書く書き方
<style>
.test{
background-color: #0000ff; 背景色をブルー
color: #ffffff; 文字色を白
}
h1{ //h1も赤太字にしてみました。
color: red; //文字色 赤
font-weight: bold; //文字を太く
}
</style>
</head>
<body>
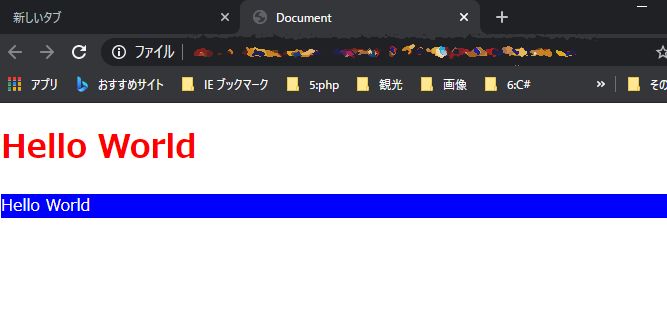
<h1>Hello World</h1> 大見出し
<div class=”test”>Hello World</div> divにclassを付け上で呼び出し文字の装飾を変更
</body>
</html>
ピンクがひな形ですコピーしてエディターに貼り付け、<を全角から半角にしてください
できたら、ブラウザーにドラックアンドドロップ
できましたか?下写真の感じになりました。
次は、写真を貼り付けてみましょうか。ごめんなさいスマホではできないかな?




























コメント