さんぽ

今日は雨ですね。昨日の散歩をまとめました。
昨日は、墓参りに行き夕方になってしまいました。
3時過ぎに散歩に出かけました。結構、花が咲いていました。
山に登りましたが、人はいませんでした。今日は雨の予想だったので登ってしまいました。
男体山、霧降は見えませんでした。
ニュース
新聞を見ると、聖火の話、オリンピックで海外観客の話、だんだんオリンピックの話になってきましたね。どんなオリンピックになるのでしょうか。コロナのなかなか少なくなりませんね。また増える傾向ですね。自分たちの周りに広がらないように気を付けましょう。
昨日の夕方、突然、地震がありました。結構大きかったね。大事に至っていないようで安心しました。
季節の変わり目でもあるので、皆さんも体調に気を付けてお過ごしください。
趣味10回
先週足し算をやったので、今回は四則演算を書いてみました。結構これだけで長いですね!
頑張ってください。
!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style>
body{
width: 300px;
height: 300px;
border: 5px solid black;
}
.calc_aria{
width: 300px;
height: 300px;
background-color: chartreuse;
}
h1{
margin: 0;
background-color: dimgray;
text-align: center;
}
form{
margin-top: 20px;
}
.form1{
display: flex;
}
#btn{
marginleft: 20px;
width: 100px;
height: 70px;
}
#ansp{
width: 250px;
border: 1px solid blue;
text-align: center;
background-color: cornsilk; }
#ans {
font-weight: bold;
font-size: 28px;
}
#calc{
margin-left: 30px;
width: 100px;
font-size: 20px;
}
p{
margin-left: 20px;
}
</style>
</head>
<body>
<div class=”calc_aria”>
<h1>計算アプリ</h1>
<p> <label>入力値1<input type=”text” id=”num1″ ></label></p>
<p> <label>入力値2<input type=”text” id=”num2″ ></label></p>
<div class=”form1″>
<form name=”form”>
<select name=”” id=”calc”>
<option value=”plus”>+</option>
<option value=”mainus”>-</option>
<option value=”kakeru”>×</option>
<option value=”waru”>÷</option>
</select>
</form>
<input type=”button” id=”btn” value=”–Enter–” >
</div>
<P id=”ansp”><label id=”ans”>答えは:XXXX</label></P>
</div>
<script>
var btn=document.getElementById(‘btn’);
var numans;//計算結果を入れる変数
btn.addEventListener(‘click’,function(){ //セレクトの値得
var element=document.getElementById(‘calc’);
var a=element.value;
//if文を記入して+ ー × ÷を計算する // はじめにぷらすのみ記入してボタンを押す
var num1=document.getElementById(‘num1’).value;
var Num1=parseInt(num1);
var num2=document.getElementById(‘num2’).value;
var Num2=parseInt(num2);
calc();
function calc(){
if(a==”plus”){
numans=Num1+Num2;
document.getElementById(‘ans’).textContent=numans;
}else if (a==”mainus”){
numans=Num1-Num2;
document.getElementById(‘ans’).textContent=numans;
}else if(a==”kakeru”){
numans=Num1*Num2;
document.getElementById(‘ans’).textContent=numans;
}else if(a==”waru”){
if(Num2!=0){
num3=Num1/Num2;
num4=num3*100;
numans=Math.floor(num4)/100;
document.getElementById(‘ans’).textContent=numans;
} else{
alert(“0では割れません!”);
document.getElementById(‘num2’).focus();
}
}
}
});
</script>
</body>
</html>
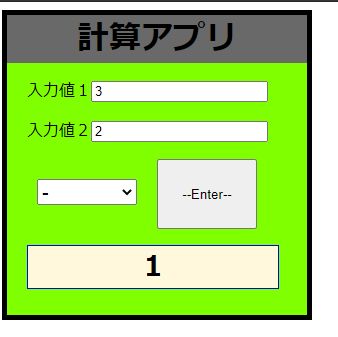
うまくできたら、したの写真になります。





























コメント